Accessibility Reviews
These instructions are specifically for those wanting to do Accessibility Reviews. These issues are reserved for folks who have training in or experience with accessibile technology. The projects in scope for this event can be found here.
- Make sure you have registered before March 28th for this event.
- Find an open Accessibility review request issue.
- You can find issues in scope for this event by visiting our issue tracker or searching GitHub for the HackTogether label.
- Look for an accessibility review issue that you are able to help with. (Please only do these issues if you have training in or experience with accessible technology.)
- Be sure to comment that you’re interested in working on the issue.
- Do not comment on an issue that someone else has already expressed interest in.
- Do not have open comments on more than one issue to a time.
- If you are no longer interested in working on an issue that you expressed interest in, please comment to indicate this so others know the issue is open again.
- You may also want to comment and ask for help if you’re new or if you get stuck. We’re more than happy to help! Reaching out to the teams directly through their communication channels is the best way to get quick support. However, for these issues, keep in mind that you’re the expert when it comes to the review!
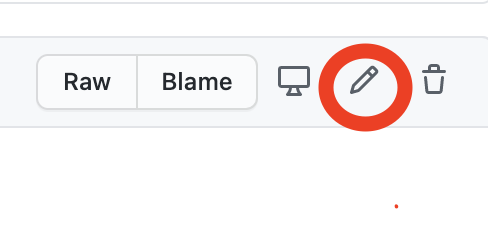
- We have created an accessibility review template that you are welcome to use. If you have your own template, please be sure all points covered on ours are covered on yours as well.
- It’s best to add a new file with your review. GIthub supports PNG (. png), GIF (. gif), JPEG (. jpg), Log files (. log), Microsoft Word (. docx), Powerpoint (. pptx), and Excel (. xlsx) documents, Text files (. txt), PDFs (. pdf), ZIP (. zip, . gz)
- Create a public fork of any of the projects in scope
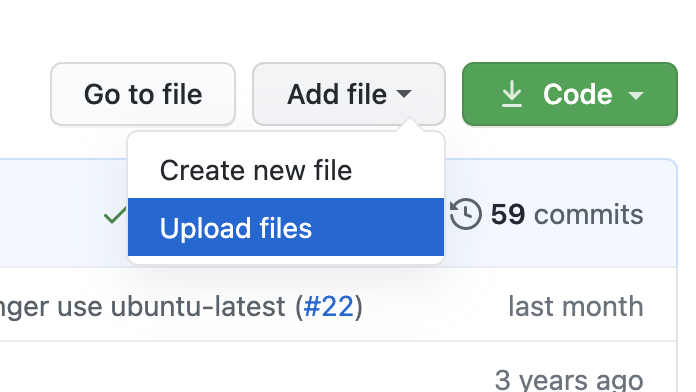
for this event. - On your forked repository in the upper-right, select Add Files, and then upload files.
- Locate the file on your computer with your accessibility review. GitHub supports drag and drop or you can choose the files.
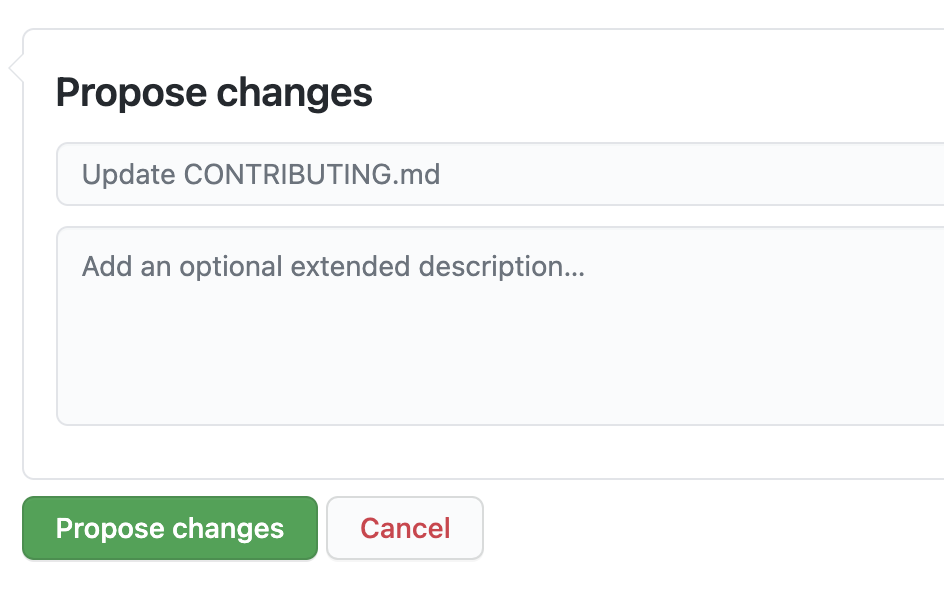
- At the bottom of the page, you will see a box like this. Enter in a title descriptive of the files you added as well as a detailed explanation for the suggested changes. Select “Propose Changes”.
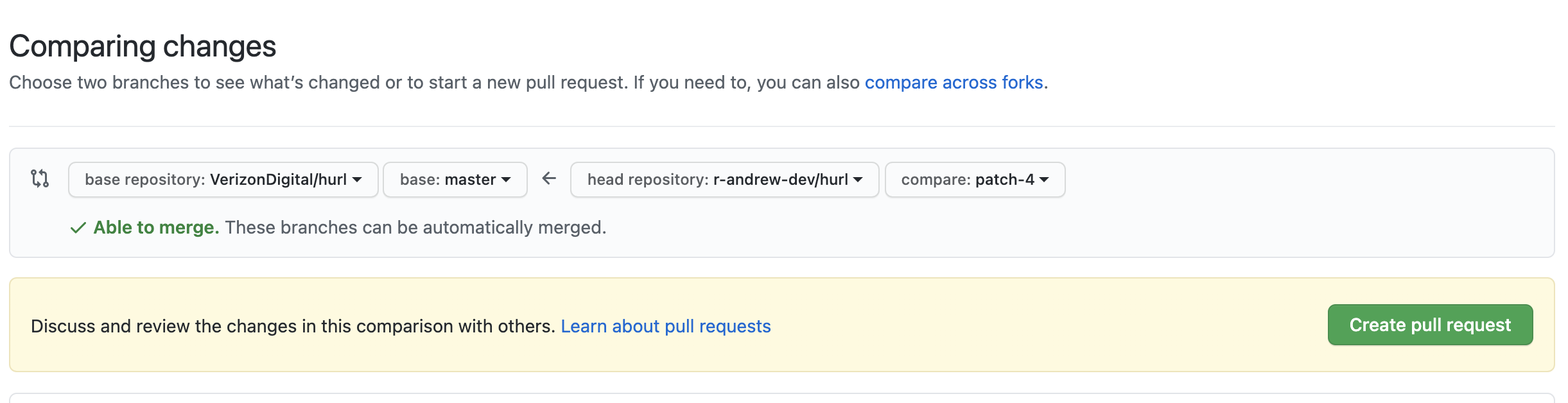
- After selecting “Propose Changes” you will see something like this. Select “Create pull request”.
- On the following page, you may need to adjust your comments to align with the PR template already in place. Then select “Create Pull Request” again to confirm.
- Comment on the issue you were working on with a link to your open pull request.
- Pick a new issue to work on now, if you’d like!
- Wait for a reviewer to confirm receipt of your new file and review.
- Thank you for helping us make our projects more inclusive to everyone!



In order to give proper time for review, merges/confirmations may take up to two weeks after the event. Extensions are at the sole discretion of the project manager and Verizon Media Open Source team.